SSL 対応(Webサイトのセキュリティ強化)
猛暑が続いていますが、みなさま、お変わりありませんか?
住まいではエアコン漬けで凌ぐとは言っても、作業場では扇風機だけですので、たまりませぬ。
木工で特に困るのは、塗装前のサンダー仕上げを終えた素材に、額などからしたたり落ちる汗が付着する場合ですね。
仕方がなく、アイロンで乾燥させ、再度サンダー仕上げとなるわけですが、どうしてもムラになりがち。
立秋を越えたとは言うものの、ホンモノの秋が来るのを待つばかりのartisanですわ。
さて今日はインターネットアクセスに関わる話題です。
What’s SSL(Secure Sockets Layer)?
多くの方々がインターネットにアクセスする時代になってるとはいえ、このSSLは必ずしも認知が広まっているとは言い難い。
ただ、本年7月からGoogleが開発運用しているブラウザ・Chrome では、クレジット情報など秘匿性の強い情報の有無に関わらず、HTTP接続というだけで警告表示されるようになってきていることに気付かれた方もいらっしゃるでしょう。
私が設置運用しているこのBlogおよび公式サイトではネット販売しているわけでも無いのですが、“このサイトは“危険ですよ!”などと警告されるのはたまりませんので、遅ればせながら、SSL化の作業をしたところです。
これからはは全て、常時 暗号化されたものになりますので、安心してアクセスしていただけるというわけです。
さて、このSSL(Secure Sockets Layer)とはどういうものか、私も詳しく語れるほどの知見は持ち合わせていませんが、簡単に申しますと、Webサーバー(Webサイトのデータが置かれたサーバー)と、Webクライアント(Web閲覧するユーザーのブラウザ)の通信を安全に維持するための通信方式のことを指します。
インターネットでは、今や通販をはじめとする金銭のやりとりも頻繁になってきていますが、Webサーバーとクライアントの通信を暗号化することで安全性を高める必要があるわけですが、ここで使用されるのがSSLという通信方式です。
SSL化されたWebサイト
このSSLに対応してるかどうかは、URLの窓に表記される URLの文字列で簡単に分かります。
私のサイトもそうでしたが、SSL化されていない場合のURLは
http://○○△▼・・・
などといった文字列になりますが、
SSL化されますと、
https://○○△▼・・・と言ったようにプロトコル部分の文字列にSが付きます。
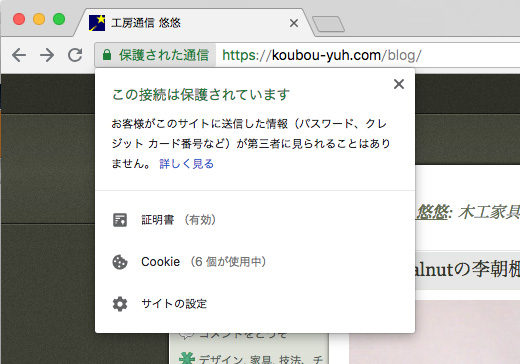
加え、このURLの最前部に鍵アイコンとともに緑色の文字で「保護された通信」というお墨付きの表示が加わります。
(本記事Top画像)
この鍵をクリックしますと下図のように詳細な解説がポップアップします(Google Chrome の場合)。

ブラウザにより、その表記のされ方は変わりますが、鍵が付くと言うことでは同じようです。
SSL化されていないWebサイト
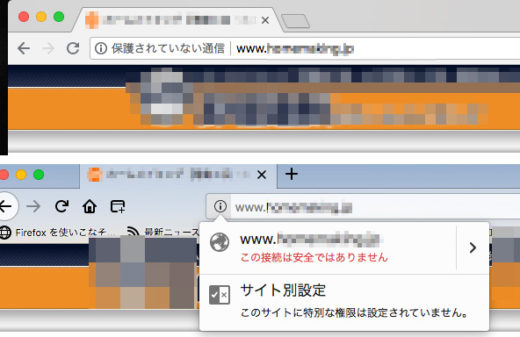
SSL化されていないサイトのURL窓には
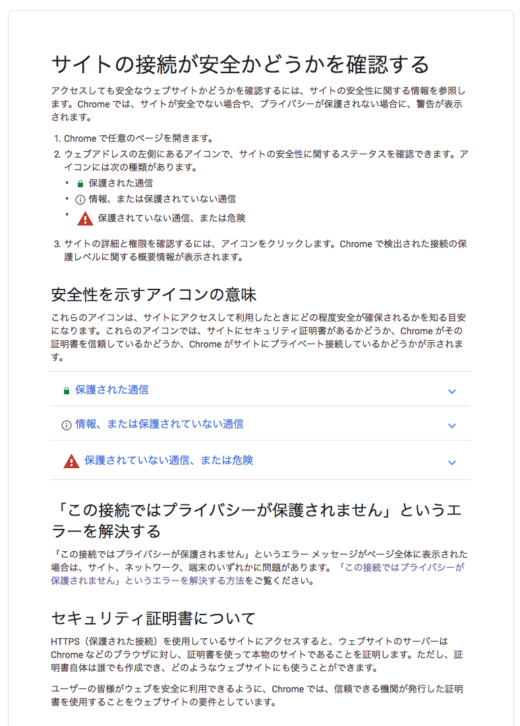
ⓘ(information、という意味のi)というアイコンとともに「保護されていない通信」という表記が出され、アイコンⓘをクリックしますと「このサイトへの接続は保護されていません」と赤字警告に続き、「このサイトでは機密情報(パスワード、クレジット カード)を入力しないでください。悪意のあるユーザーに情報が盗まれる恐れがあります」と解説されます。
この警告の詳細ページは以下のようです。(こちら)

これらの表記はブラウザにより多少異なります。
[Google Chrome]がもっとも進化しているのは当然として、[Firefox]もほぼ同等の警告表記をしています。
Macの標準ブラウザ[Safari]は遅れてますね。
なお、これらのモバイル専用のブラウザでも同じようです。
SSL化作業の顛末
私の場合、公式Webサイト、およびBlogの設置サーバーから提供されている独自SSL化の提供があり、ドメイン単位では比較的簡単に常時SSL化したのでしたが、サイト内 http:// からhttps:// への置換作業も多く、簡単ではありませんでした。
ところが、問題はそれだけではありませんでした。
WordPressで構築されているWebサイトそのものがやや旧いためか、SSL化作業によりサイト内のいくつかに不具合が生じてしまったのです。
残念ながらこの不具合は設置した本人にも手に負えず、WordPressに詳しい知人のWebクリエーターに修復依頼することで、ほぼ半日の不具合だけで事なきを。
このBlog読者にはWebマスターで、SSL未対応の方もおられるかもしれませんが、私ほど鈍くさいwebマスターもいないとは思いますが、プロの方と相談しつつ対応するのが望ましいかもしれませんね。
私はWeb構築から今に至る運用まで、すべて自力で行ってきていましたが、しょせん素人です。
不明な事があれば、多少の出費が強いられるとは言え、餅は餅屋で、依頼した方が良い場合もあるというわけです。
修復の序でに、サイト内のタグなどをクリーンアップしてもらえば、なおよろしいでしょう。
参考までにGoogleの関連ページをLinkします。
「Google ウェブマスター向け公式ブログ」から「Chrome の HTTP 接続におけるセキュリティ強化に向けて(2017年7月21日)」



 木工家具のデザイナー & 職人のartisanです。
木工家具のデザイナー & 職人のartisanです。
